How To Check The Screen Resolution In Javascript . The screen object has several properties. learn how to get the current screen size/browser window with javascript. how to get the screen, window, and web page sizes in javascript. in this tutorial, we use javascript to detect the screen resolution. We have use width and height to get. you can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. Y ou can simply use the width and height properties of the window.screen object to. + screen.height + 'x' + screen.width); To detect whether the browser window is in landscape or portrait mode, you can compare the browser window's width and height. function getscreenresolution() { window.alert(your screen resolution is: the devicepixelratio of window interface returns the ratio of the resolution in physical pixels to the resolution in css pixels for the current. how to detect screen resolution with javascript. you can use the window.screen object in javascript to detect the screen resolution of a user’s device.
from www.makeuseof.com
learn how to get the current screen size/browser window with javascript. Y ou can simply use the width and height properties of the window.screen object to. the devicepixelratio of window interface returns the ratio of the resolution in physical pixels to the resolution in css pixels for the current. We have use width and height to get. + screen.height + 'x' + screen.width); function getscreenresolution() { window.alert(your screen resolution is: how to detect screen resolution with javascript. The screen object has several properties. in this tutorial, we use javascript to detect the screen resolution. how to get the screen, window, and web page sizes in javascript.
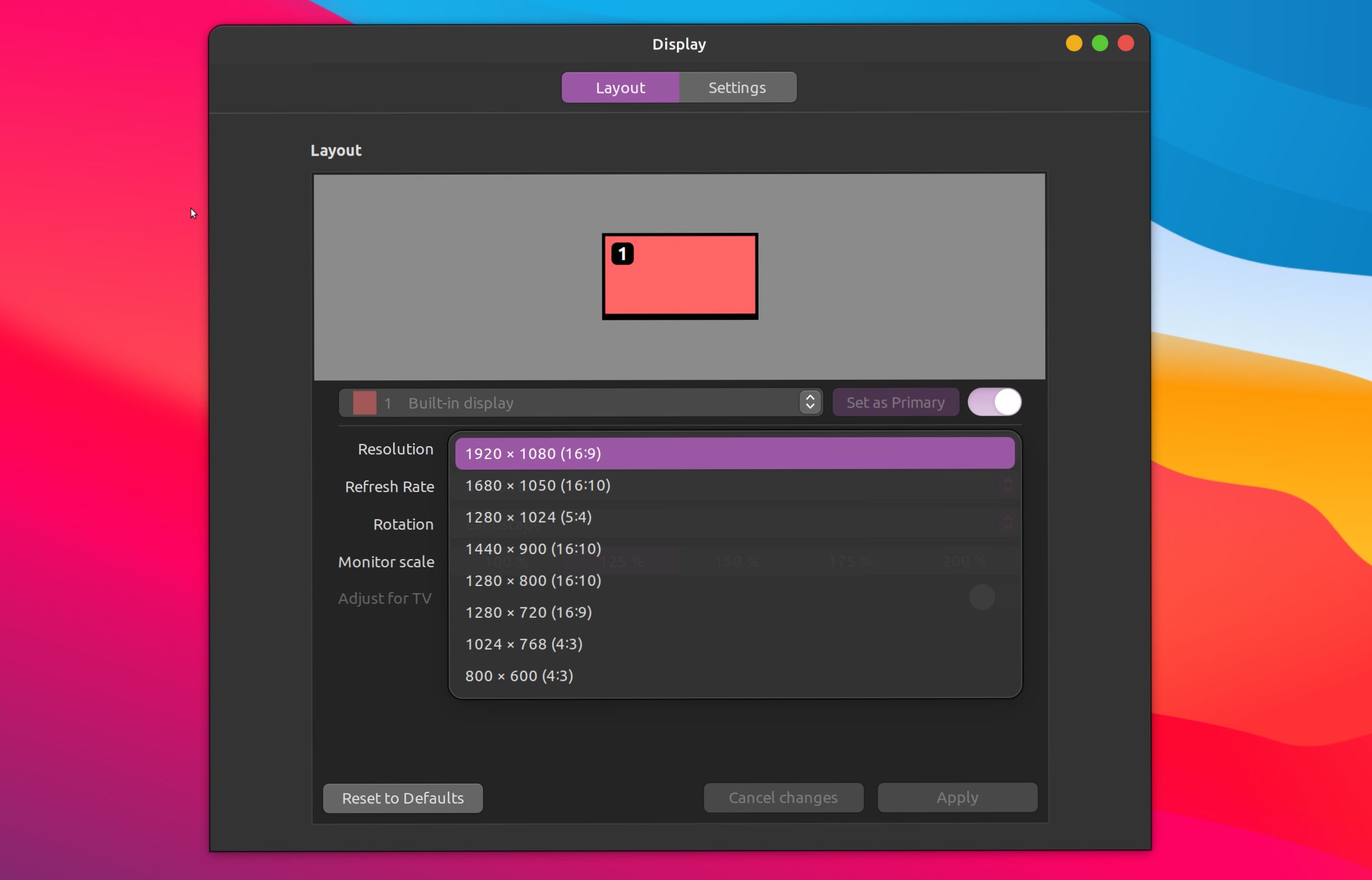
How to Change the Screen Resolution on Linux
How To Check The Screen Resolution In Javascript the devicepixelratio of window interface returns the ratio of the resolution in physical pixels to the resolution in css pixels for the current. how to detect screen resolution with javascript. The screen object has several properties. Y ou can simply use the width and height properties of the window.screen object to. you can use the window.screen object in javascript to detect the screen resolution of a user’s device. learn how to get the current screen size/browser window with javascript. the devicepixelratio of window interface returns the ratio of the resolution in physical pixels to the resolution in css pixels for the current. in this tutorial, we use javascript to detect the screen resolution. + screen.height + 'x' + screen.width); you can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. function getscreenresolution() { window.alert(your screen resolution is: We have use width and height to get. how to get the screen, window, and web page sizes in javascript. To detect whether the browser window is in landscape or portrait mode, you can compare the browser window's width and height.
From dnmtechs.com
Detecting Screen Resolution Using JavaScript DNMTechs Sharing and How To Check The Screen Resolution In Javascript The screen object has several properties. how to detect screen resolution with javascript. the devicepixelratio of window interface returns the ratio of the resolution in physical pixels to the resolution in css pixels for the current. We have use width and height to get. + screen.height + 'x' + screen.width); you can simply use the width and. How To Check The Screen Resolution In Javascript.
From www.codespeedy.com
How to find the resolution of an Image in JavaScript CodeSpeedy How To Check The Screen Resolution In Javascript how to get the screen, window, and web page sizes in javascript. in this tutorial, we use javascript to detect the screen resolution. Y ou can simply use the width and height properties of the window.screen object to. you can simply use the width and height property of the window.screen object to get the resolution of the. How To Check The Screen Resolution In Javascript.
From www.youtube.com
JavaScript How to get the users screen resolution YouTube How To Check The Screen Resolution In Javascript To detect whether the browser window is in landscape or portrait mode, you can compare the browser window's width and height. The screen object has several properties. the devicepixelratio of window interface returns the ratio of the resolution in physical pixels to the resolution in css pixels for the current. you can use the window.screen object in javascript. How To Check The Screen Resolution In Javascript.
From www.youtube.com
Screen Resolution Detection JavaScriptScreen ObjectResolution How To Check The Screen Resolution In Javascript in this tutorial, we use javascript to detect the screen resolution. To detect whether the browser window is in landscape or portrait mode, you can compare the browser window's width and height. how to get the screen, window, and web page sizes in javascript. Y ou can simply use the width and height properties of the window.screen object. How To Check The Screen Resolution In Javascript.
From www.wikihow.com
3 Ways to Check Your Screen Resolution wikiHow How To Check The Screen Resolution In Javascript We have use width and height to get. The screen object has several properties. the devicepixelratio of window interface returns the ratio of the resolution in physical pixels to the resolution in css pixels for the current. Y ou can simply use the width and height properties of the window.screen object to. how to get the screen, window,. How To Check The Screen Resolution In Javascript.
From www.youtube.com
How to Check Your Screen Resolution in Windows 10? YouTube How To Check The Screen Resolution In Javascript We have use width and height to get. how to get the screen, window, and web page sizes in javascript. function getscreenresolution() { window.alert(your screen resolution is: in this tutorial, we use javascript to detect the screen resolution. + screen.height + 'x' + screen.width); you can simply use the width and height property of the window.screen. How To Check The Screen Resolution In Javascript.
From stackoverflow.com
How to detect the screen resolution with JavaScript? Stack Overflow How To Check The Screen Resolution In Javascript To detect whether the browser window is in landscape or portrait mode, you can compare the browser window's width and height. + screen.height + 'x' + screen.width); The screen object has several properties. function getscreenresolution() { window.alert(your screen resolution is: learn how to get the current screen size/browser window with javascript. We have use width and height to. How To Check The Screen Resolution In Javascript.
From www.wikihow.com
3 Ways to Check Your Screen Resolution wikiHow How To Check The Screen Resolution In Javascript the devicepixelratio of window interface returns the ratio of the resolution in physical pixels to the resolution in css pixels for the current. how to get the screen, window, and web page sizes in javascript. you can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. Y. How To Check The Screen Resolution In Javascript.
From stacktuts.com
How to set jframe to appear centered, regardless of monitor resolution How To Check The Screen Resolution In Javascript learn how to get the current screen size/browser window with javascript. To detect whether the browser window is in landscape or portrait mode, you can compare the browser window's width and height. The screen object has several properties. the devicepixelratio of window interface returns the ratio of the resolution in physical pixels to the resolution in css pixels. How To Check The Screen Resolution In Javascript.
From www.codewithfaraz.com
Detect User's Browser, Screen Resolution, OS, and More with JavaScript How To Check The Screen Resolution In Javascript the devicepixelratio of window interface returns the ratio of the resolution in physical pixels to the resolution in css pixels for the current. function getscreenresolution() { window.alert(your screen resolution is: + screen.height + 'x' + screen.width); you can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e.. How To Check The Screen Resolution In Javascript.
From www.youtube.com
javascript Get Screen Resolution monitor 720p YouTube How To Check The Screen Resolution In Javascript you can use the window.screen object in javascript to detect the screen resolution of a user’s device. in this tutorial, we use javascript to detect the screen resolution. + screen.height + 'x' + screen.width); Y ou can simply use the width and height properties of the window.screen object to. how to get the screen, window, and web. How To Check The Screen Resolution In Javascript.
From www.youtube.com
How to Check The Resolution of Your Monitor YouTube How To Check The Screen Resolution In Javascript function getscreenresolution() { window.alert(your screen resolution is: you can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. how to get the screen, window, and web page sizes in javascript. The screen object has several properties. To detect whether the browser window is in landscape or portrait. How To Check The Screen Resolution In Javascript.
From www.wikihow.com
3 Ways to Check Your Screen Resolution wikiHow How To Check The Screen Resolution In Javascript We have use width and height to get. The screen object has several properties. function getscreenresolution() { window.alert(your screen resolution is: Y ou can simply use the width and height properties of the window.screen object to. you can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. . How To Check The Screen Resolution In Javascript.
From github.com
GitHub BraveCoderYT/detectscreenresolutionwithjavascript How To Check The Screen Resolution In Javascript Y ou can simply use the width and height properties of the window.screen object to. + screen.height + 'x' + screen.width); you can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. the devicepixelratio of window interface returns the ratio of the resolution in physical pixels to the. How To Check The Screen Resolution In Javascript.
From www.wikihow.com
How to Check Your Screen Resolution 14 Steps (with Pictures) How To Check The Screen Resolution In Javascript you can use the window.screen object in javascript to detect the screen resolution of a user’s device. you can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. The screen object has several properties. To detect whether the browser window is in landscape or portrait mode, you can. How To Check The Screen Resolution In Javascript.
From www.wikihow.com
How to Check Your Screen Resolution 14 Steps (with Pictures) How To Check The Screen Resolution In Javascript We have use width and height to get. you can use the window.screen object in javascript to detect the screen resolution of a user’s device. Y ou can simply use the width and height properties of the window.screen object to. in this tutorial, we use javascript to detect the screen resolution. + screen.height + 'x' + screen.width); . How To Check The Screen Resolution In Javascript.
From wikihow.com
How to Check Your Screen Resolution 14 Steps (with Pictures) How To Check The Screen Resolution In Javascript To detect whether the browser window is in landscape or portrait mode, you can compare the browser window's width and height. We have use width and height to get. function getscreenresolution() { window.alert(your screen resolution is: you can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. . How To Check The Screen Resolution In Javascript.
From www.youtube.com
JavaScript How to detect the screen resolution with JavaScript? YouTube How To Check The Screen Resolution In Javascript We have use width and height to get. in this tutorial, we use javascript to detect the screen resolution. you can use the window.screen object in javascript to detect the screen resolution of a user’s device. the devicepixelratio of window interface returns the ratio of the resolution in physical pixels to the resolution in css pixels for. How To Check The Screen Resolution In Javascript.